Feature List of Ionic 2 authentication Template:-
Authentication ionic framework theme has been developed keeping in mind the need for the basic authentication which is required to integrate into the apps.
A Complete template pack for IONIC framework version 2.
Authentication is an original IONIC framework theme developed based on SASS that includes the following screens:
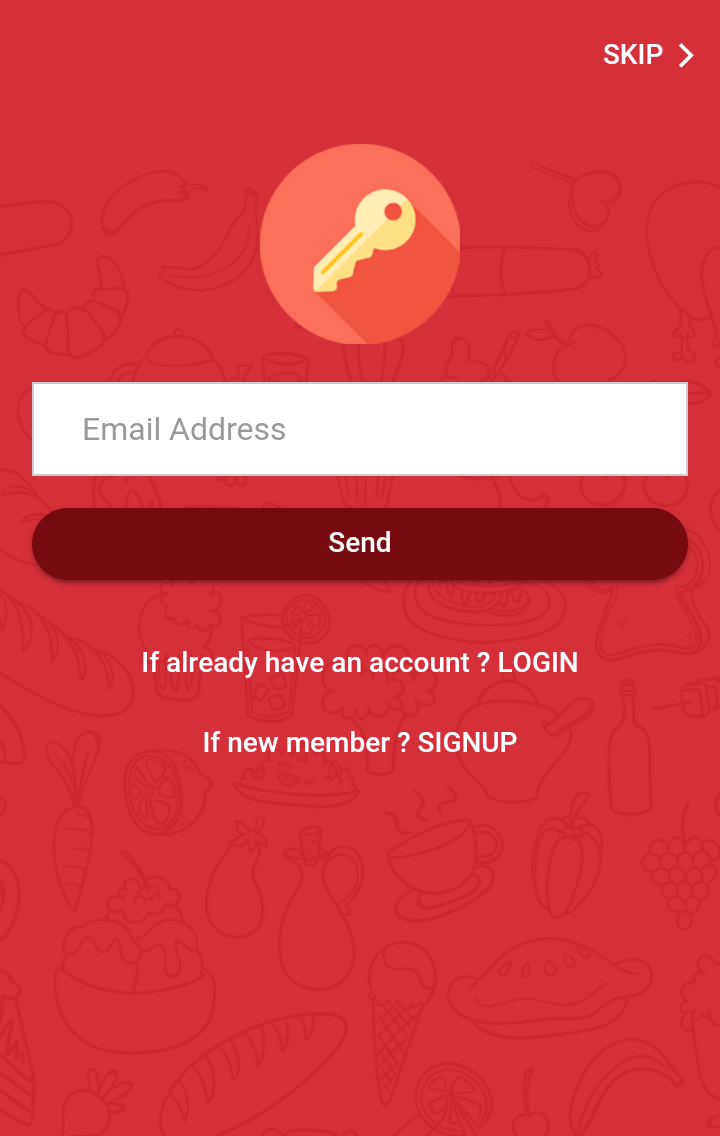
1) User Interaction Screens which include Login,Signup and Forgot password Screens.
2) Social login option both Facebook and Instagram available in the template.
3) Dashboard screen.
4) Interactive Side menu with multi level accordion categories.
Template Features:
1) It is a SASS based template.
2) Used Material Design.
3) CSS Animations.
4) Sliding Banners.
5) Side menu.
6) Setting gear present in the sidemen for the user to give some extra added advantage of customizing their profile.
7) Each section is separated in different controller and services for easy reusability.
Test with ionic view:
Ionic View (ID: 8ba7ac59).
Contact Us sales@opensourcetechnologies.com or skype (manish.osuniverse) If you have any query or interested in Full e-commerce solution (including App + Website + Back-end).
Visit us at Open Source Technologies

Hey there! You'll need to log in
before you can leave a rating here.
There are no ratings for this
theme yet
![]()
·
· just now
{{ rating.comment }}
![]()
·
· just now
{{ rating.comment }}