yuki
I can not using this app,Pls help me~
ionic3 firebase fullapp
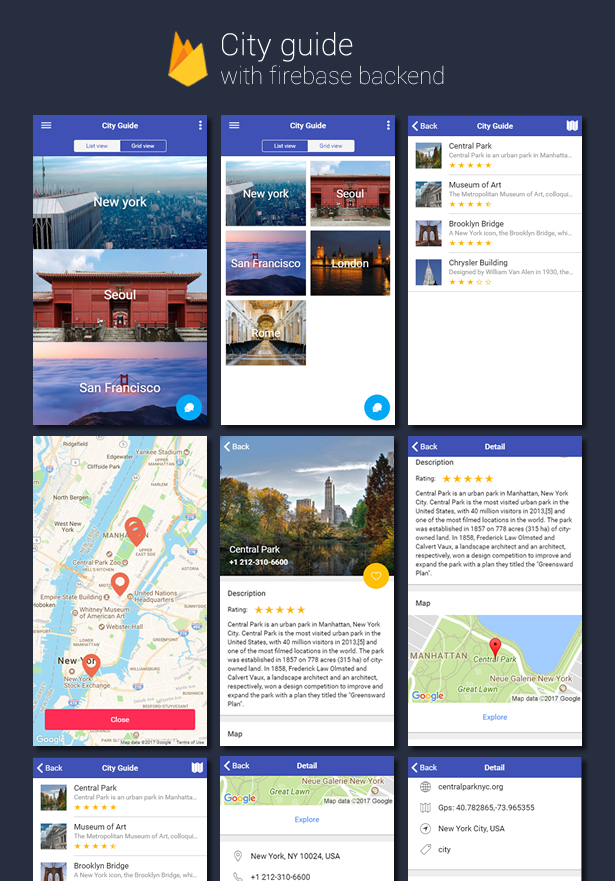
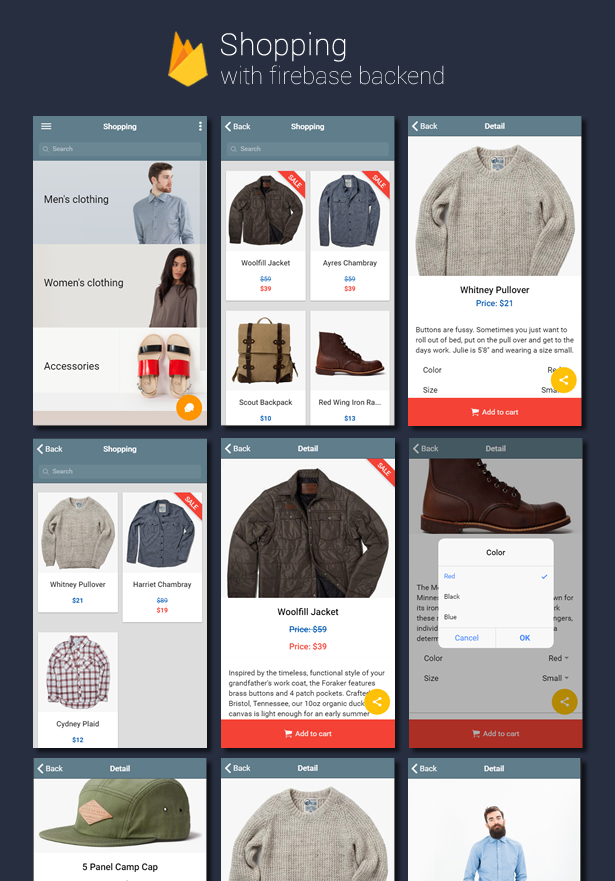
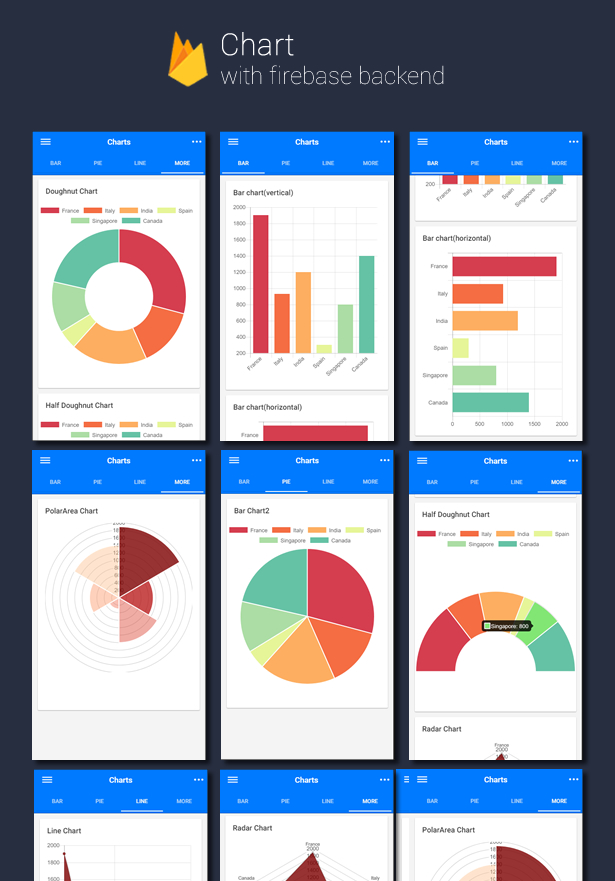
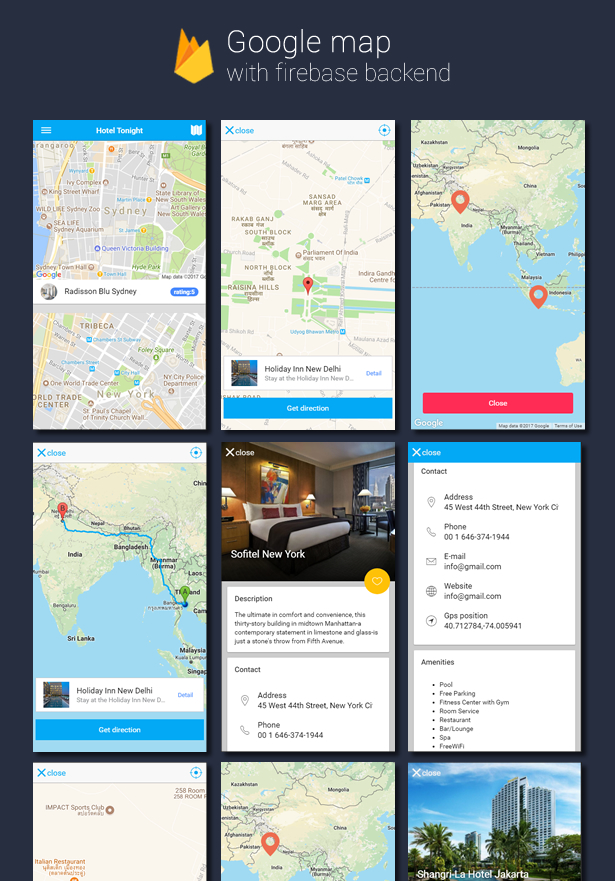
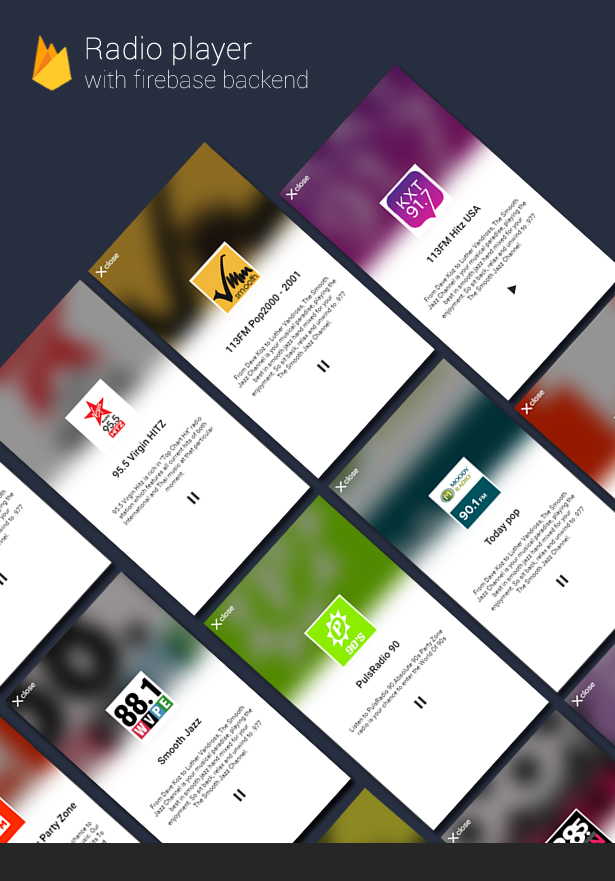
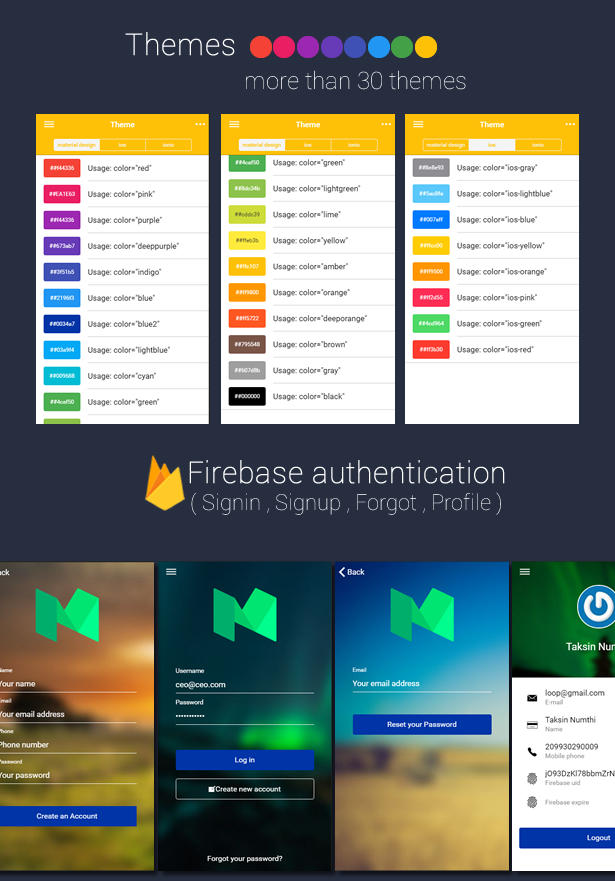
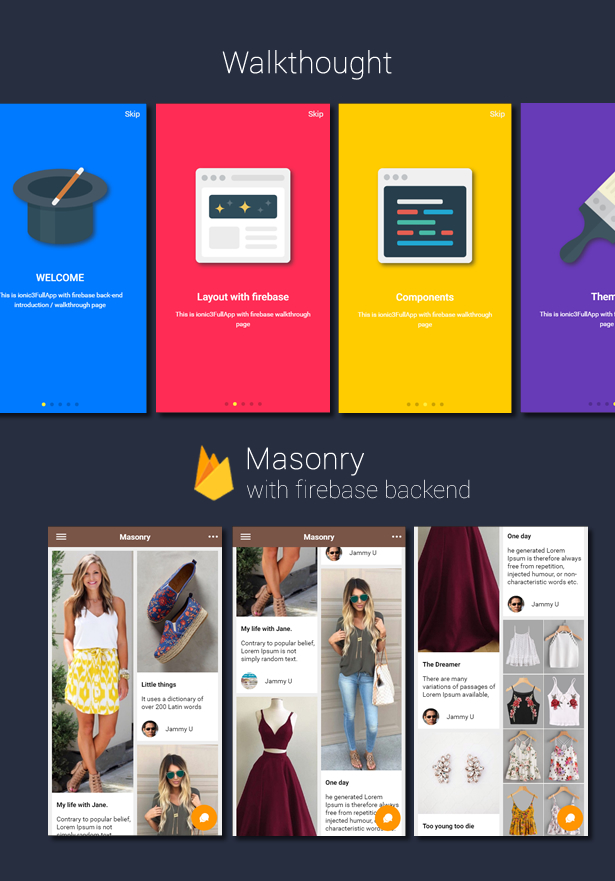
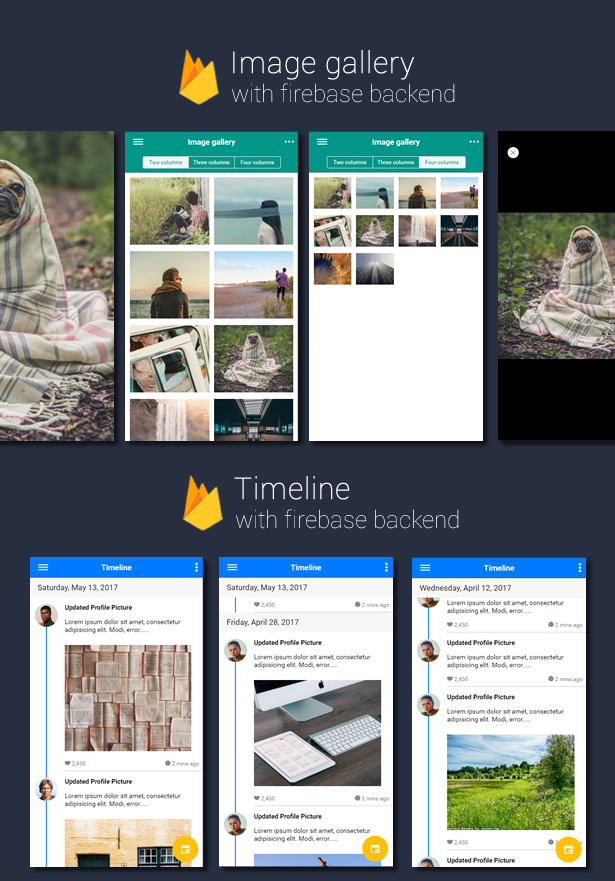
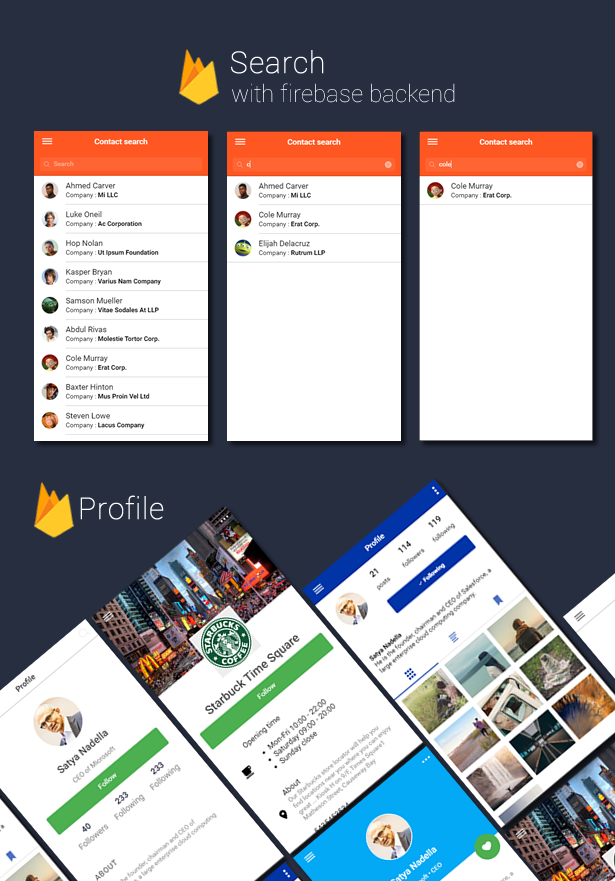
With ionic 3 firebase fullapp templates , you can save hours of developing and use +250 beautifully designed layouts / app templates that connected to firebase , +30 Pre-build components (accordion , shrinking / fading header , star rating , date picker etc.) and +50 beautifully color themes.
- Video demo : VIEW
- Download .apk file
- IonicView ID : 8e098a68














Latest update : version 3.0
- Refactor Firebase Code to angularfire v5.x.x
- Removed all angularfire2/database-deprecated to @angular/fire/database
- Removed all angularfire2/auth to @angular/fire/auth
- Added CRUD page (create,read,update,delete + page access control)
- Added Invert color theme
- Added Round border style
Version : 2.0.2
- Upgrade to angularfire 5.0
- Added facebook,google sign-in.
- Added facebook,google user profile.
- More color themes.
- Upgrade image gallery plugin.
- Fixed: Pie , Donut , Half donut chart size.
Version 1.1.0
Bug Fixes- fixed: resetPassword error
Upgrade - change from angularfire2 : 2.0.0-beta.8 to angularfire2 v4
- improved documentation
Version 1.0.0
- Released
Hey there! You'll need to log in before you can leave a comment here.
Does it cover backend code like uploading images in photogallery and pushing the data into firebase?
hi, i have bought this theme today but after 1st run... i am facing some issues like white screen after splash and load issues ... pls suggest the solution...
Sorry for the delayed response. Can you send console error to methee1979@gmail.com ?
hello man, why don't you answer the emails.... i am still facing issue... no reply at all... ----------------------- from: Mitul Metawala <m****@****.com> to: methee banjukeaw <m****@****.com> date: 1 August 2017 at 13:59 subject: Re: Issues with app launch It is showing issues with the following software versions. Android Kitkat Android Marshmallow This is running fine with Android Lollipop.
Hi Methee, which layouts and templates are connected to firebase? We are very interested on your app, but we'd like to have more information before buying it. could you provide the manual or a firebase json scheme demo? Thanks in advance
Yes, that is clear, there are no links or docs in your app descriptions. My question is: could you provide the manual or a firebase json scheme demo before purchasing? Thanks.
Hi, i bought this starter 2 weeks ago but i had it without sign in. how can i get update this starter?
I think you forgot to enable email/password sign-in in firebase console. Please send your email address to methee1979@gmail.com for more detail.
I know already how to use this starter. what i asking you is how can i get update version of this template. Because i bought it without sign in ionic market
I am sorry for my misunderstanding. Every New Update will automatically send to you by email. **Note** Latest Version: 1.1.0
Hi Methee. I'm very interested in this starter. How easy would it be to add Facebook authentication to the template? I see that currently it's only email/password. Thanks.
Looks promising. But same question here! When will this update be available? Important: will there be support for Facebook-cordova auth?
The readable source code, not minified, is included if purchased?
By offline i mean locally hosted dev environment of course..... :) I can confirm the code is not minified
One last comment - error checking and catching isn't really implemented. If you load it up in airplane mode most of the pages that require connectivity just sit there and never recover - just remember it's boiler plate code. This is another area where a bit of common additional code could make for a better product.
Another little peeve - You provide full firebase auth functionality but the menu features a hardcoded profile icon and name / email fields. It would be a vast improvement for these to be the defaults, overriden by the gravatar and name/email from the authorised firebase account. Cheers! I'm poking a lot of holes in what I knew and expected to be boiler plate code so please don't take this as criticism - more just a wishlist! :)
Just bought this; Very happy - Once I added my firebase auth data as per the instructions, everything worked offline in ionic lab just fine. In some cases it would have been nice to have a little more code added (i.e FAB component, it would be nice if clicks were bound to a toast or something to give an example of how to link events to actions etc.). But overall, it will save me a ton of work / youtube tutorials / hand coding and it's rare that these things work perfectly right out of the box but I've had no trouble - so therefore, worth every penny, despite it being fairly expensive. Thanks!
Hi, this starter looks nice! Is the Google map powered by the native API or JS api? Thanks!
You should change to use the native API or customers are going to get burned by the 25,000 javascript map load per day limit if their app goes viral.
Hi, very interested in this theme. I tried the shopping menu and select some item to purchase, it shows "item was added", but I can't find the cart. I need to know whether it is using paypal api or ionic native paypal payment.
Hi, How can we manage the firebase (Add new, update, delete). Is there any backend interface included? Does the code integrate with any push notification?
Hello Methee, Thanks for the great starter. I am having a small issue with base64 images. Your base64 strings are working properly (via firebase).. However, any image I try to convert to base64 string and use in the starter pages (via firebase) just throw a blank white area. Can you please share any tips of how you generated the base64 strings? I tried multiple ways, all the same. Thanks for your help :)
I have purchased the product. Please advice how to download the latest version
Every New Update will automatically send to you by email. **Note** Latest Version: 1.1.0
Hello Methee, how are you? I tested this version IonicView ID: 3ce9a005 with Material plugin, isn’t it? And I have a question?? In Ionic 3 version did you use Material too? Thanks
Great starter pack... What is the ETA on a angularfire2 v5 update? I want to integrate firestore db for some stuff but upgrading v5 breaks everything bc of the observable refactor...
Hi, I've just purchased this template...looks really good. Having problems installing on W10 the node-sass build appears to be targetting Microsoft.Cpp.default in directory v4.0/V110. I have v4.0/140 on my machin. Are there any Visual studio or Node or NPM version dependencies I am unaware of? Best regards, Steve Finn
Hi Methee, I finally figured this out. I had one machine which worked and one that failed consistently. After much digging, I found the following solution to complete the installation on the failing machine: Do the npm install from a visual studio command prompt not a node command prompt. You may like to add this to your install instruction. Best regards, Steve Finn
hello today i installed demo apk in my mobile everything is fine but in google maps section im unable to get my current location and direction also not working and spinner finding is showing
I'm thinking of buying the template, just have a few questions. Does it support: - Google Analytics, - AdMob, - YouTube videos, - Facebook/Twitter login, and - Push Notifications. If not, can I implement them manually or do you plan to add in the next update (and when?). Thank you in advance!
Hi, i buy with any CreditCards, but you payment gateway not accept. I buy another app in Market and sucess. Tks.
Bought this app and trying to get it work.. But no luck.. Any response from the developer is much appreciated. Typescript Error Argument of type '{ query: { orderByChild: string; equalTo: string; }; }' is not assignable to parameter of type 'QueryFn'. Object literal may only specify known properties, and 'query' does not exist in type 'QueryFn'. src/pages/layout/app1/category1/category1.ts loadingPopup.present(); this.afDB.list('/category', {query: { orderByChild: "type", and seris of other errors like this....
Which angular version is used? Angular 2 or 4? What does the template with firebase backend mean?
Hi, i download the apk and made some tests. I see that not everything is working with database. For example in Feed i cant like the post or reply. This happend because it´s only test or not everything is working with database?
Purchased. How long before I can download the apk?
Did you mean a new version (2.0.2) ? All existing customers can download a new version from ionictemplates.com in the next week.
Hi, I bought this starter without ionic market sign in. So i cant download update here. and i asked you that how can i get update. You said that you will send me update to my email. But I didn't get your update(2.0.2) still now.
i have the same problem there's no email, there's no site where i can log in and download it. it is a shame that we don't get the service
I'm new to Firebase. I'm trying to create a collection at "/testCollection" and I want the ability to update this collection by adding a new document to the end of the collection every time data is added. I also do not want a new key for each item in the collection, just an array index. It would be something like this: testCollection 0 1 2 How do I do this? I am currently using something like this: .database() .ref("testCollection/") .child(uid) .set() Any thoughts? I am at a loss.
I paid it. where can i download it?
Hi kohyun. Could you give me an e-mail or transaction id that you purchased with? Please send an email to methee1979@gmail.com.
Does the pro version include instructions for the firebase, because I am a new user into it? Would be nice if there would be screenshots of using a firebase.
In the demo app, I can't add things to newsfeed or timeline, have you removed that in the demo or is it not integrated??
Hi, I have purchased the app in 2018. I sent an email to get the new version, but I have not received a response yet. How can I get the new release?
Ho, I bought the app recently , but i can't get it to work. I get several errors like the following at transpile time: Argument of type '{ query: { orderByChild: string; equalTo: string; }; }' is not assignable to parameter of type 'FirebaseListFactoryOpts'. Types of property 'query' are incompatible. Type '{ orderByChild: string; equalTo: string; }' is not assignable to type 'Query'. Property 'endAt' is missing in type '{ orderByChild: string; equalTo: string; }'. I need your help. Thank you
Hi Maykell, You have to update latest npm version and run npm install again. Thanks
Hi Methee, We bought the starter some weeks ago, we need an invoice, what is the process for getting an invoice ? I can't see any on my market account, probably because the purchase is external.
How can i get the latest version? I purchased this a few month ago. Thanks
same here. I tried emailing Methee and got a bounce back. Please provide new email address
if someone can help me, to know how to structure the data in firebase so that they are consumed by this app, I have already acquired this template, but the manual that it brings is very basic.
There is no example of the implementation for Firebase, there no CRUD like example or info. Posible to get it??
Buenas tardes, realicé la compra, me pueden ayudar con la factura por favor. Gracias.
Yes, I can send an invoice to you. Please contact me at methee1979@gmail.com with your payment detail (#TransactionId or purchased date/time). Thanks.
Hello! I bought the PRO version a few months ago, how can I get the latest update as soon as it becomes available? Should I request it everytime? Here's my email, just in case: noguera.victor@gmail.com Thanks.
WTF? "name": "angularfire2/database", "version": "5.0.0-rc.4", AngularFire 5.0 is a refactor of the AngularFireDatabase module. It removes the FirebaseListObservable and FirebaseObjectObservable in favor of a generic based service API. In \src\pages\layout\app1\list1 I see: import { AngularFireDatabase, FirebaseListObservable , FirebaseObjectObservable} from 'angularfire2/database-deprecated'; It's not AngularFire 5.0, its AngularFire 5.0 RC . Release Candidate is a version of a software that is functional but not quite ready to be released. Can I cancel my pucharse? I expect a refund.
Ive sent you an email for the documentation before I purchase, but did not hear back from you.
hi just paid can email me the latest version kingovlee@gmail.com
- Removed all angularfire2/database-deprecated to @angular/fire/database - Removed all angularfire2/auth to @angular/fire/auth
- Added CRUD page (create,read,update,delete + page access control) - Added Invert color theme - Added Round border style
-----Latest update : ver.3.0----
- Removed all angularfire2/database-deprecated to @angular/fire/database - Removed all angularfire2/auth to @angular/fire/auth
I sent you an email asking if they could send me the documentation before buying. I haven't received an answer yet. Can you send me the documentation in advance?
Hi, I have not received any mail from you. Please send an email to this address methee1979@gmail.com. Thank
Hi i was purchase it some month ago and its work perfectly but when i update chrome version then its css not load properly Chrome Version : Version 72.0.3626.96 (Official Build) (64-bit)
hi yes i was found solution of it, you need to comment unused css variable in theme/variable.scss
I'm having problems with this template. The same issue showing on your app preview on this page. Seems like Ionic got an update and the whole app is not functioning correctly. Can you please help? We are making a product for a client using this template.
Did you guys got any lucky with this error? I'm not seeing answers from the developers! :(
So, Methee I see you updated the app 3 days ago and it appears to be working on your little live preview now. How about you tell us how you fixed the bug?
I even repurchased it to get the update, but theres nothing special. Since I had the version 2, I'm not sure on whats new, but nothing did the trick here. The only thing I could find was definition of engine on config.xml: <engine name="android" spec="~6.1.2" /> <engine name="ios" spec="4.5.4" /> <engine name="browser" spec="~5.0.4" /> But again...nothing different here
Color variables in variable.scss is too big to rendering( Chrome ver 72). So you have to comment/delete unused color variable in theme/variable.scss
**NOTE ** If your app css/styles not displaying correctly in chrome/webview. Here is a solution.
Color variables in variable.scss is too big to rendering( Chrome ver 72). So you have to comment/delete unused color variable in theme/variable.scss
When you create a user using the sign up form. Why doesn't that user go to the firebase "userProfile" on the database?
hello, I want to buy, but I have one question, do you have the new version, which work with ionic 4 ?
hello, I want to buy, but I have one question, do you have the new version, which work with ionic 4 ?
When you create a user using the sign up form. Why doesn't that user go to the firebase "userProfile" on the database?
**NOTE ** If your app css/styles not displaying correctly in chrome/webview. Here is a solution.
Color variables in variable.scss is too big to rendering( Chrome ver 72). So you have to comment/delete unused color variable in theme/variable.scss
So, Methee I see you updated the app 3 days ago and it appears to be working on your little live preview now. How about you tell us how you fixed the bug?
I even repurchased it to get the update, but theres nothing special. Since I had the version 2, I'm not sure on whats new, but nothing did the trick here. The only thing I could find was definition of engine on config.xml: <engine name="android" spec="~6.1.2" /> <engine name="ios" spec="4.5.4" /> <engine name="browser" spec="~5.0.4" /> But again...nothing different here
Color variables in variable.scss is too big to rendering( Chrome ver 72). So you have to comment/delete unused color variable in theme/variable.scss
I'm having problems with this template. The same issue showing on your app preview on this page. Seems like Ionic got an update and the whole app is not functioning correctly. Can you please help? We are making a product for a client using this template.
Did you guys got any lucky with this error? I'm not seeing answers from the developers! :(
Hi i was purchase it some month ago and its work perfectly but when i update chrome version then its css not load properly Chrome Version : Version 72.0.3626.96 (Official Build) (64-bit)
hi yes i was found solution of it, you need to comment unused css variable in theme/variable.scss
I sent you an email asking if they could send me the documentation before buying. I haven't received an answer yet. Can you send me the documentation in advance?
Hi, I have not received any mail from you. Please send an email to this address methee1979@gmail.com. Thank
-----Latest update : ver.3.0----
- Removed all angularfire2/database-deprecated to @angular/fire/database - Removed all angularfire2/auth to @angular/fire/auth
hi just paid can email me the latest version kingovlee@gmail.com
- Removed all angularfire2/database-deprecated to @angular/fire/database - Removed all angularfire2/auth to @angular/fire/auth
- Added CRUD page (create,read,update,delete + page access control) - Added Invert color theme - Added Round border style
Ive sent you an email for the documentation before I purchase, but did not hear back from you.
WTF? "name": "angularfire2/database", "version": "5.0.0-rc.4", AngularFire 5.0 is a refactor of the AngularFireDatabase module. It removes the FirebaseListObservable and FirebaseObjectObservable in favor of a generic based service API. In \src\pages\layout\app1\list1 I see: import { AngularFireDatabase, FirebaseListObservable , FirebaseObjectObservable} from 'angularfire2/database-deprecated'; It's not AngularFire 5.0, its AngularFire 5.0 RC . Release Candidate is a version of a software that is functional but not quite ready to be released. Can I cancel my pucharse? I expect a refund.
Hello! I bought the PRO version a few months ago, how can I get the latest update as soon as it becomes available? Should I request it everytime? Here's my email, just in case: noguera.victor@gmail.com Thanks.
Buenas tardes, realicé la compra, me pueden ayudar con la factura por favor. Gracias.
Yes, I can send an invoice to you. Please contact me at methee1979@gmail.com with your payment detail (#TransactionId or purchased date/time). Thanks.
There is no example of the implementation for Firebase, there no CRUD like example or info. Posible to get it??
if someone can help me, to know how to structure the data in firebase so that they are consumed by this app, I have already acquired this template, but the manual that it brings is very basic.
How can i get the latest version? I purchased this a few month ago. Thanks
same here. I tried emailing Methee and got a bounce back. Please provide new email address
Hi Methee, We bought the starter some weeks ago, we need an invoice, what is the process for getting an invoice ? I can't see any on my market account, probably because the purchase is external.
Ho, I bought the app recently , but i can't get it to work. I get several errors like the following at transpile time: Argument of type '{ query: { orderByChild: string; equalTo: string; }; }' is not assignable to parameter of type 'FirebaseListFactoryOpts'. Types of property 'query' are incompatible. Type '{ orderByChild: string; equalTo: string; }' is not assignable to type 'Query'. Property 'endAt' is missing in type '{ orderByChild: string; equalTo: string; }'. I need your help. Thank you
Hi Maykell, You have to update latest npm version and run npm install again. Thanks
Hi, I have purchased the app in 2018. I sent an email to get the new version, but I have not received a response yet. How can I get the new release?
In the demo app, I can't add things to newsfeed or timeline, have you removed that in the demo or is it not integrated??
Does the pro version include instructions for the firebase, because I am a new user into it? Would be nice if there would be screenshots of using a firebase.
I paid it. where can i download it?
Hi kohyun. Could you give me an e-mail or transaction id that you purchased with? Please send an email to methee1979@gmail.com.
I'm new to Firebase. I'm trying to create a collection at "/testCollection" and I want the ability to update this collection by adding a new document to the end of the collection every time data is added. I also do not want a new key for each item in the collection, just an array index. It would be something like this: testCollection 0 1 2 How do I do this? I am currently using something like this: .database() .ref("testCollection/") .child(uid) .set() Any thoughts? I am at a loss.
Hi, I bought this starter without ionic market sign in. So i cant download update here. and i asked you that how can i get update. You said that you will send me update to my email. But I didn't get your update(2.0.2) still now.
i have the same problem there's no email, there's no site where i can log in and download it. it is a shame that we don't get the service
Purchased. How long before I can download the apk?
Did you mean a new version (2.0.2) ? All existing customers can download a new version from ionictemplates.com in the next week.
Hi, i download the apk and made some tests. I see that not everything is working with database. For example in Feed i cant like the post or reply. This happend because it´s only test or not everything is working with database?
Which angular version is used? Angular 2 or 4? What does the template with firebase backend mean?
Bought this app and trying to get it work.. But no luck.. Any response from the developer is much appreciated. Typescript Error Argument of type '{ query: { orderByChild: string; equalTo: string; }; }' is not assignable to parameter of type 'QueryFn'. Object literal may only specify known properties, and 'query' does not exist in type 'QueryFn'. src/pages/layout/app1/category1/category1.ts loadingPopup.present(); this.afDB.list('/category', {query: { orderByChild: "type", and seris of other errors like this....
Hi, i buy with any CreditCards, but you payment gateway not accept. I buy another app in Market and sucess. Tks.
I'm thinking of buying the template, just have a few questions. Does it support: - Google Analytics, - AdMob, - YouTube videos, - Facebook/Twitter login, and - Push Notifications. If not, can I implement them manually or do you plan to add in the next update (and when?). Thank you in advance!
hello today i installed demo apk in my mobile everything is fine but in google maps section im unable to get my current location and direction also not working and spinner finding is showing
Hi, I've just purchased this template...looks really good. Having problems installing on W10 the node-sass build appears to be targetting Microsoft.Cpp.default in directory v4.0/V110. I have v4.0/140 on my machin. Are there any Visual studio or Node or NPM version dependencies I am unaware of? Best regards, Steve Finn
Hi Methee, I finally figured this out. I had one machine which worked and one that failed consistently. After much digging, I found the following solution to complete the installation on the failing machine: Do the npm install from a visual studio command prompt not a node command prompt. You may like to add this to your install instruction. Best regards, Steve Finn
Great starter pack... What is the ETA on a angularfire2 v5 update? I want to integrate firestore db for some stuff but upgrading v5 breaks everything bc of the observable refactor...
Hello Methee, how are you? I tested this version IonicView ID: 3ce9a005 with Material plugin, isn’t it? And I have a question?? In Ionic 3 version did you use Material too? Thanks
I have purchased the product. Please advice how to download the latest version
Every New Update will automatically send to you by email. **Note** Latest Version: 1.1.0
Hello Methee, Thanks for the great starter. I am having a small issue with base64 images. Your base64 strings are working properly (via firebase).. However, any image I try to convert to base64 string and use in the starter pages (via firebase) just throw a blank white area. Can you please share any tips of how you generated the base64 strings? I tried multiple ways, all the same. Thanks for your help :)
Hi, How can we manage the firebase (Add new, update, delete). Is there any backend interface included? Does the code integrate with any push notification?
Hi, very interested in this theme. I tried the shopping menu and select some item to purchase, it shows "item was added", but I can't find the cart. I need to know whether it is using paypal api or ionic native paypal payment.
Hi, this starter looks nice! Is the Google map powered by the native API or JS api? Thanks!
You should change to use the native API or customers are going to get burned by the 25,000 javascript map load per day limit if their app goes viral.
Just bought this; Very happy - Once I added my firebase auth data as per the instructions, everything worked offline in ionic lab just fine. In some cases it would have been nice to have a little more code added (i.e FAB component, it would be nice if clicks were bound to a toast or something to give an example of how to link events to actions etc.). But overall, it will save me a ton of work / youtube tutorials / hand coding and it's rare that these things work perfectly right out of the box but I've had no trouble - so therefore, worth every penny, despite it being fairly expensive. Thanks!
The readable source code, not minified, is included if purchased?
By offline i mean locally hosted dev environment of course..... :) I can confirm the code is not minified
One last comment - error checking and catching isn't really implemented. If you load it up in airplane mode most of the pages that require connectivity just sit there and never recover - just remember it's boiler plate code. This is another area where a bit of common additional code could make for a better product.
Another little peeve - You provide full firebase auth functionality but the menu features a hardcoded profile icon and name / email fields. It would be a vast improvement for these to be the defaults, overriden by the gravatar and name/email from the authorised firebase account. Cheers! I'm poking a lot of holes in what I knew and expected to be boiler plate code so please don't take this as criticism - more just a wishlist! :)
Hi Methee. I'm very interested in this starter. How easy would it be to add Facebook authentication to the template? I see that currently it's only email/password. Thanks.
Looks promising. But same question here! When will this update be available? Important: will there be support for Facebook-cordova auth?
Hi, i bought this starter 2 weeks ago but i had it without sign in. how can i get update this starter?
I think you forgot to enable email/password sign-in in firebase console. Please send your email address to methee1979@gmail.com for more detail.
I know already how to use this starter. what i asking you is how can i get update version of this template. Because i bought it without sign in ionic market
I am sorry for my misunderstanding. Every New Update will automatically send to you by email. **Note** Latest Version: 1.1.0
Hi Methee, which layouts and templates are connected to firebase? We are very interested on your app, but we'd like to have more information before buying it. could you provide the manual or a firebase json scheme demo? Thanks in advance
Yes, that is clear, there are no links or docs in your app descriptions. My question is: could you provide the manual or a firebase json scheme demo before purchasing? Thanks.
hi, i have bought this theme today but after 1st run... i am facing some issues like white screen after splash and load issues ... pls suggest the solution...
Sorry for the delayed response. Can you send console error to methee1979@gmail.com ?
hello man, why don't you answer the emails.... i am still facing issue... no reply at all... ----------------------- from: Mitul Metawala <m****@****.com> to: methee banjukeaw <m****@****.com> date: 1 August 2017 at 13:59 subject: Re: Issues with app launch It is showing issues with the following software versions. Android Kitkat Android Marshmallow This is running fine with Android Lollipop.
Does it cover backend code like uploading images in photogallery and pushing the data into firebase?